Come iniziare bene: setup di un progetto Node/Express.

Esistono tante guide per fare il setup di un progetto Node / Express, in questa vorrei però aggiungere la descrizione di qualche strumento e metodologia applicati in ambito professionale. Spero che questo contribuisca alla condivisione dell'articolo...
Introduzione
Cosa faremo
Procederemo al setup di un piccolo progetto Web: alla fine dell'articolo avremo un server in ascolto su una specifica rotta e un semplice messaggio testuale come risposta. La funzionalità è decisamente minima, ma sufficiente per illustrare alcuni degli strumenti e mettere in pratica certe metodologie di sviluppo (come, per esempio, il versionamento del codice) che spesso troviamo applicate in ambienti di lavoro professionali. Non ci focalizzeremo, quindi, sulla sola implementazione tecnica, ma agiremo a più ampio spetto introducendo concetti e pratiche utili quando si scrive codice all'interno di un team.
Strumenti utilizzati
Prima di tutto, una carrellata sugli strumenti utilizzati per sviluppare questo progetto: la versione del software è indicativa, non è necessario avere la medesima.
- Visual Studio Code ≥ 1.81
- Node.js ≥ 18
- npm ≥ 9.6.7
- Git ≥ 2.31
- nodemon ≥ 3.0.2
NB: ho usato Fedora Linux durante la creazione del progetto; per gli utenti Windows i concetti sono gli stessi e, in massima parte, i comandi rimangono simili. Se ci fossero delle incompatibilità, avvertitemi!
Init del progetto
Il progetto inizia con la creazione automatica del file /package.json; si tratta del file che conterrà le dipendenze di progetto, gli script di avvio e altre importanti meta informazioni. La creazione di tale file si riduce all'esecuzione di un comando e alla compilazione di un breve questionario. Allora, dalla cartella che ospiterà i file del progetto, digiteremo il seguente comando.
Init di un progetto Node.js
npm init
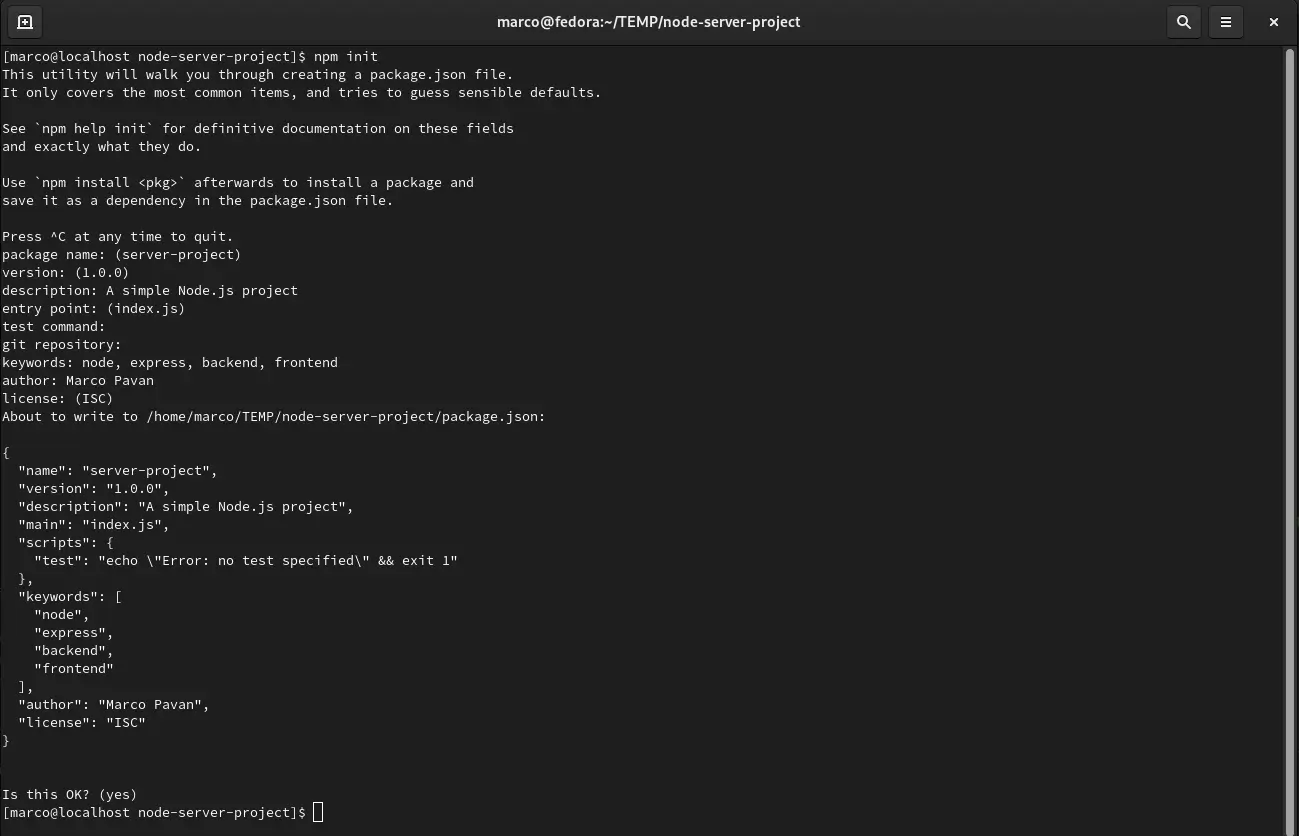
L'output e il questionario è presente nella schermata qui sotto.

Una volta confermato, verrà creato il file /package.json con contenuto simile a quello che trovate qui sotto.
{ "name": "server-project",
"version": "1.0.0",
"description": "A simple Node.js project",
"main": "index.js",
"scripts": { "test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"node",
"express",
"backend",
"frontend"
],
"author": "Marco Pavan",
"license": "ISC"
}
Le chiavi presenti sono auto-esplicative, una breve menzione sulla chiave script che contiene i comandi disponibile eseguibili tramite il comando npm run [eseguibile] (per es. npm run test) e la chiave main che indica quale sarà l'entry point di progetto e quale, quindi, il primo file ad essere messo in esecuzione (nel nostro caso, il file /index.js non ancora esistente).
Implementare un server con Express.js
Dopo la fase preparativa è il momento di sviluppare una funzionalità, anche se banale. Vedremo che con poche righe otterremo la creazione di un server, la sua esecuzione e la definizione di una rotta attraverso cui interrogarlo e visualizzare un messaggio.
Prima di tutto è necessario installare il modulo node Express.js. Questi altro non è che il server che utilizzeremo per la nostra applicazione e la sua installazione ed inclusione nel nostro progetto è molto semplice, basta digitare il seguente comando da shell.
Installare il modulo Express.js nel progetto
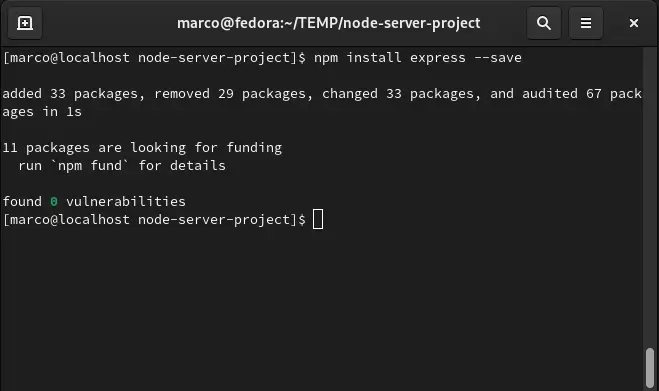
npm install express --save

Il file /package.json terrà conto della nuova dipendenza di progetto inserendo la voce Express.js all'interno della chiave dependencies.
Esiste una chiave similare devDependencies, ma in questo ultimo caso di fa riferimento a plugin utilizzati solo nella fase di sviluppo, per coadiuvare il lavoro dello sviluppatore, e che non vengono utilizzati nel sistema in produzione. Ne vedremo degli esempi nel prosieguo.
/package.json viene aggiornato automaticamente
{ "name": "server-project",
"version": "1.0.0",
"description": "A simple Node.js project",
"main": "index.js",
"scripts": { "dev": "PORT=8080 node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"node",
"express",
"backend",
"frontend"
],
"dependencies": { "express": "^4.18.2",
}
"author": "Marco Pavan",
"license": "ISC"
}
Insieme al modulo Express, il comando npm (Node Package Manager), si occupa anche di installare tutte le sue dipendenze nella cartella /node_modules e di tenere traccia di tutte le relazioni tra i moduli nel file package-log.json. Questi due nuovi elementi (una cartella ed un file) sono ora presenti nella nostra root. /node_modules, come specificato nel file .gitignore, non va posto sotto sistema di versionamento Git in quanto è una cartella il cui contenuto è generato in automatico da npm.
Avendo a disposizione il server Express.js, il nostro compito ora è quello di definire un file /index.js con il seguente contenuto.
const express = require('express');const app = express();
app.get('/', (req, res) => { res.send('Hello World!');});
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => { console.log(`Example app listening on port ${PORT}`);});
Una spiegazione dei comandi presenti: le prime due istruzioni importano il modulo Express (1) e lo istanziano (2), da ora il nostro server è raggiungibile attraverso il suo handler app. (3-5) sono i comandi che si occupano di comunicare al server di mettersi in ascolto della rotta / (la nostra home page) e, in caso di interrogazione (tramite un browser, per esempio) di rispondere con il testo "Hello World!". Come è facilmente intuibile, req e res rappresentano rispettivamente gli handler della request e della response del server, agendo su di essi posso leggere gli attributi HTTP della richiesta e agire su quelli di risposta (inviando un testo, come nell'esempio).
Nelle righe (8-11) si definisce come avviare il server, attraverso una porta (un numero intero inferiore a 65535, per convenzione si usa tipicamente la 8080) ed una funzione di callback da eseguire una volta che il server è avviato.
E' finalmente giunto il momento del primo avvio del nostro progetto, per farlo basterebbe eseguire il comando node index.js dalla root di progetto. Ma preferiamo, piuttosto, sfruttare la chiave scripts del già visto package.json. Modifichiamo il file nel modo seguente (l'aggiunta è evidenziata).
Aggiungiamo uno script al /package.json
{ "name": "server-project",
"version": "1.0.0",
"description": "A simple Node.js project",
"main": "index.js",
"scripts": { "dev": "PORT=8080 node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"node",
"express",
"backend",
"frontend"
],
"dependencies": { "express": "^4.18.2",
}
"author": "Marco Pavan",
"license": "ISC"
}
Ora possiamo lanciare il comando appena definito.
Avviare l'applicazione tramite la chiave script del package.json
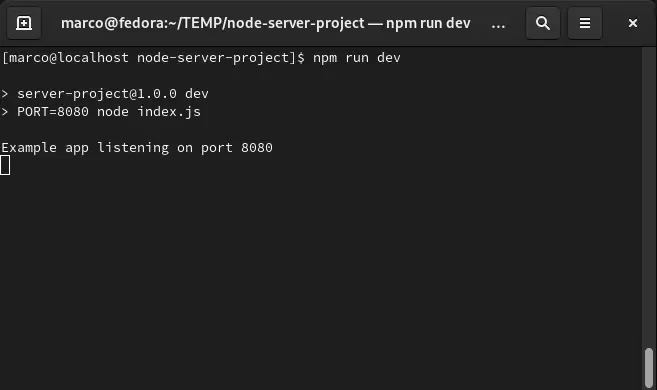
npm run dev
Il server si avvia e si mette in attesa di request HTTP.

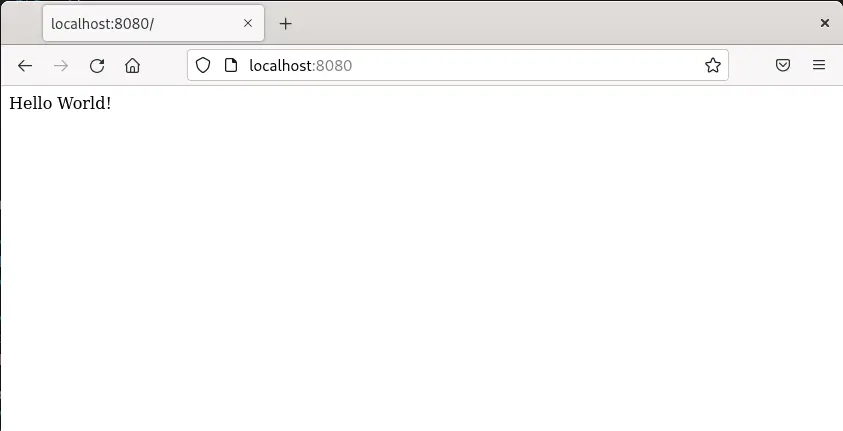
Guardiamo il risultato navigando all'indirizzo localhost:8080 con il nostro browser.

Abbiamo implementato un server interrogabile alla rotta "/" e che presenta un semplice messaggio di risposta.
